 第240919期 - 几个好玩的github项目
第240919期 - 几个好玩的github项目
 # 第一个:
# 第一个:
推荐一个自动生产notion风格开通头像的工具,好用!
notion-avatar 简介
先来个范例,如下,可以根据需求调整头型,鼻子,眼睛,眉毛等生成自己喜欢的简笔头像,可以直接下载来用。

这个开源项目的话就是一个用于制作notion风格头像的在线工具
如何生成?
直接访问如下地址即可:
https://notion-avatar.vercel.app/zh
特点介绍
支持丰富的选择
- 😉 16种脸型
- 👃🏼 14种风格的鼻子
- 👄 20种风格嘴唇
- 👀 14种风格眼睛
- 👁️ 16种风格的眉毛
- 🕶️ 14种风格的眼镜
- 💇 ♀️ 58种风格的发型
- 🎅🏼 16种风格的胡须
- 💋 13种风格面部细节
- 💍 14种风格配件
第二个:
13.7k star,变量命名神器,支持中文转变量名
codelf简介
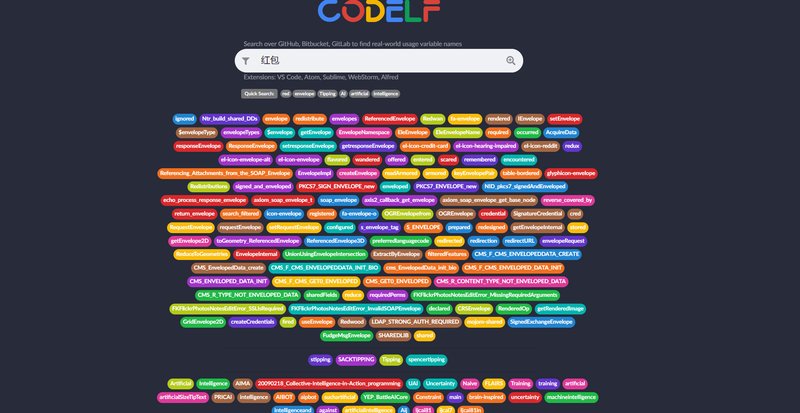
程序员有一件头疼的事就是变量命名,中文拼音缩写太low,英文又不是特别熟练,那么这款工具,就很有意思了。
帮助开发人员解决命名问题,可以直接将中文翻译为英文,并且给你提供多个示例:
如下:

如何使用?
直接访问如下地址就好:
https://unbug.github.io/codelf/
对源码感兴趣的可以访问如下仓库地址:
https://github.com/unbug/codelf
第三个:
匿名聊天室,你感兴趣嘛?
匿名聊天室基于livekit 和next.js,可以匿名进行文字、语音聊天
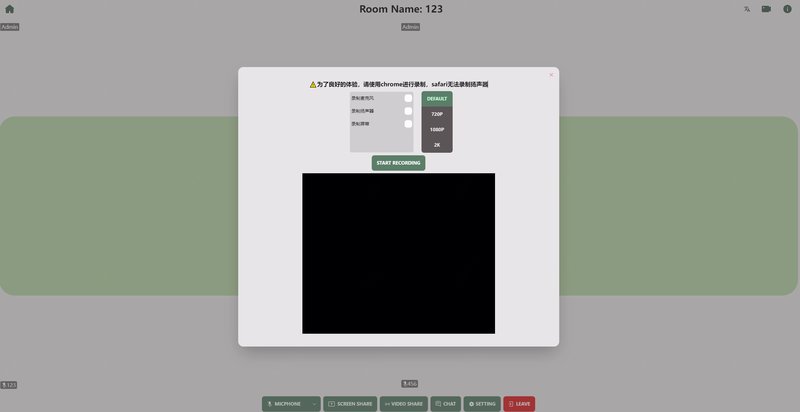
有个高级功能就是支持语音录屏
个人感觉在某些场景下还是有些用处的。

如何访问?
是有个demo地址可以直接测试的
在线体验地址:https://chat.cwy666.eu.org/
这个Demo使用livekit cloud 的免费服务,当超过免费额度(每月50G流量)时会自动停止
有啥特点:
- 部署简单,前端支持直接部署到vercel, 后端可以直接使用 livekit cloud 的免费服务,也可以按照官方文档自建
- 支持视频,语音聊天(默认只允许语音),无需登录
- 音频降噪,支持speex以及RNNdenoise(默认开启), 整合web-noise-suppressor, 不支持safari
- 支持文本聊天,也可以使用emoji
- 支持emoji表情搜索
- 支持浏览器直接录制麦克风,扬声器和屏幕( Chrome, Edge可以完全支持, safari 不支持扬声器录制)
- 延迟测试—当前版本实现很简陋
- 设置房间密码
- 前端可以选择使用多个apikey,通过轮询的方式选择可用的入口
- 优化移动端显示 - works | good | excellent
如何部署?
克隆或下载本仓库:
git clone git@github.com:velor2012/anonymous-chat-room.git
cd anonymous-chat-room
yarn install
在 http://cloud.livekit.io 上创建一个新的Project. 然后生成apikey project settings.
按照提示,修改env.example中的环境变量,然后重命名为env.local
然后运行以下命令
npm run dev
之后就可以在 http://localhost:3000 打开.